10 Steps On How To Design a Website that Increases Conversion Rates
If you want your website to be successful, it’s important that you design it with conversion in mind. There are many things that you need to understand when learning how to design a website that increases conversion rates and acquires more leads for your business. This article will teach you 10 different aspects of web design that will help you increase the conversion rate of your site.
1. Header:
The header is the first thing that your visitors will see when they visit your site. It’s important to make a good impression with an attractive and well-organized design.
The main job of the header is to provide a clear and concise explanation of your services. This is not a time to be cleaver or use lingo only your employees use. The point here is to make sure your target market knows exactly what you do and how you help them. Tag line + 1 sentence + three bullet points is a good simple combo to use.
Example: Web Designers of Canada Inc., specializing in web design services for small businesses.
- Innovated Designs
- Affordable Rates
- Focus on Your Business Growth
Use the secondary Header Menu bar to include social media icons for easy sharing on Facebook, Twitter, Instagram, etc.
Header Example:
2.Clear Call To Action (CTA):
I’m always surprised at how few times small business owners don’t add Call to Actions to their websites. The CTA is a key part of your web design. When done correctly, it can increase the conversion rate of your site by having people take that next step and make their purchase or request information from you right on the spot.
CTA Examples: “Start Today” button should be position at the end of every section and using the “highlighted color of your website layout branding colors.
It needs to be close to where someone might scroll down will encourage them to click right there while they’re thinking about making a purchase.
Another example would be putting up what appears like a physical address in text form – but when clicked it takes users straight to google maps directions for how to get into our office space. This ensures customers know exactly how they’ll find us without any confusion.”
Important! Your CTA is always the first step in your sales funnel!
3. Secondary Call To Action:
Your secondary CTA is what you want your target client to do if they are not 100% vested in your first CTA.
The first thing on your call to action might be for someone to book a discovery call. But if you want rather warm up potential clients, try inviting them to join the newsletter or attend a free webinar or join your private Facebook group; all options that will allow people ready to move forward and those who need more time accordingly.
Second CTA Example:
4. Pain Points:
It is important for your website to address the needs of potential customers from the very beginning. After the header, it is time to use the Story Brand content to clearly show your target audience exactly what problem they are experiencing.
It is important to quickly identify what problems your target client has. This section is traditionally called the “Value Statement” but if you want to increase your conversion rate it’s important to talk about the “pain points” at this stage of the website design.
This means understanding the root cause and touching on the emotional pain, frustration, etc that your target client is going through by not having their problem solved. Pain points will fall under the following structure:
- Internal
- External
- Psychological and Philosophical
Tesla’s approach to addressing pain points could be
-
External – I need a car.
-
Internal – I feel cool when someone sees me driving the latest technology.
-
Philosophical – I should do my part to save the environment.
It is important to identify all three pain points for your clients from the start, in order to quickly build trust.
Issue: Your target client is not deeply reading your website at this point so you MUST be very clear and strategic with your verbiage at this point. This is why you must not skip on using a highly trained content writer, who knows how to specify write for lead conversion and are judicious with their word choices.
Value/Pain Point Example:
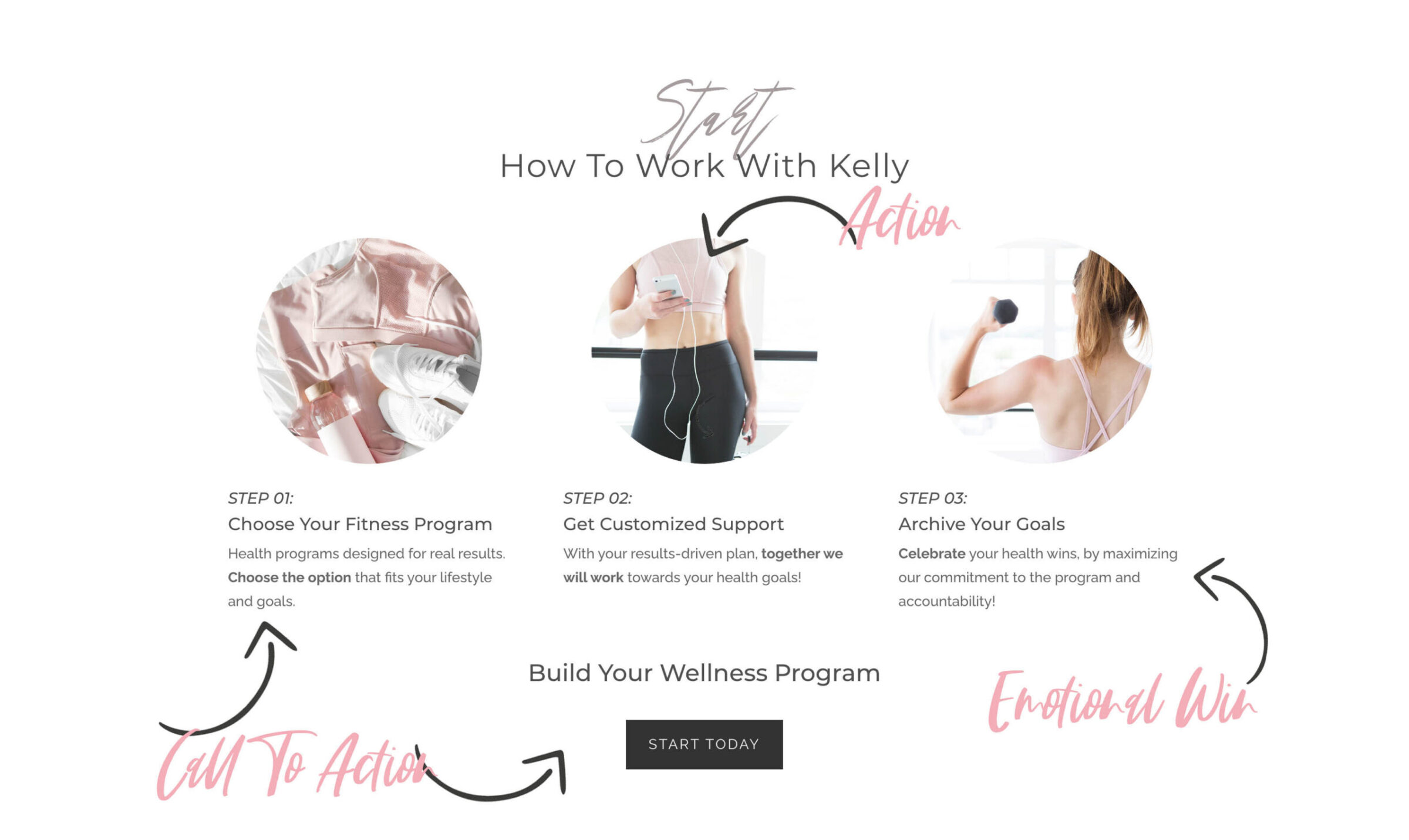
5. How To Work With You:
This is where you layout your simple 3 step process on how to work with you. Great three-step “how to work with me” steps follow the same outline. To design a website to increases the conversion rate, you must keep things as easy as possible.
Note: The way to make the 3 step work is to build your process that guides people through their pain points, making them feel more empowered.
Step 1
Will always be your primary Call To Action. Always! Again, your main goal to increase conversion rates is to encourage your target client to take action and start down your sales funnel.
Example: Book Discovery Call where we dive into your unique situation.
Step 2
Is 100% focused on the “how” or “what” you do to help and support your target client.
Example: Together we put together a plan and start taking action on it so you get the results you need!
Step 3
Is all about the emotional win your client feels after they finish step after they are done working with you.
Make sure your content is straightforward and easy to follow. Provide short and simple information under each step, so that clients know they’re working with you is an easy and painless process.
3-Step Example:
6. Trust Builders:
We made it to #6 of the 10 steps on how to design a website that increases conversion rates. At this point, you want to start adding testimonials, reviews, industry logos, and other authority builders.
Your target client brain “buying center” is going through this process:
- What do you do? (header)
- Do you understand my issue? (Pain Point/what you solve)
- How hard is it to work with you?
Now this stage of the page, your client is wondering “What do others say about what you do?” They are starting to become vested in your services and they need more “validation” that hiring you is the wise decision. The best way to go about doing this is to simply add testimonials. Why? Because if others trust you, then we can too.
Tip: Use testimonials that focus on overcoming some of your most popular objections! (IE Pricing)
But what if you have a new business or no great testimonials? Here are our top suggestions for “trust builders” that create similar value:
- Logos of products/services you use to support clients
- Case Studies
- Press Releases
- Places you have been featured
- Logos for organizations you belong to
- Numbers
Logo Example:
Numbers Example:
Case Study Example:
7. Value Statement:
Here you want to focus on the value and wins your client will feel after they hire you. This is where you can go into more detail about what you do, how you do it, and the results your clients feel.
Very important note: This is the FIRST section where you can start to write in paragraph form. If you want to design a website to increases conversion rate then by the time your potential client gets to this section of your website, they actually want more information. They want to learn more and it’s your job to let them know that by working with you, their external, internal, and philosophical problems will be solved.
Tip: Do not go over 400 words. While you can start to write in more detail it is important to continue to be strategic and not overwhelm your visitor. (Learn more about this in point 9.)
Value Statement Example:
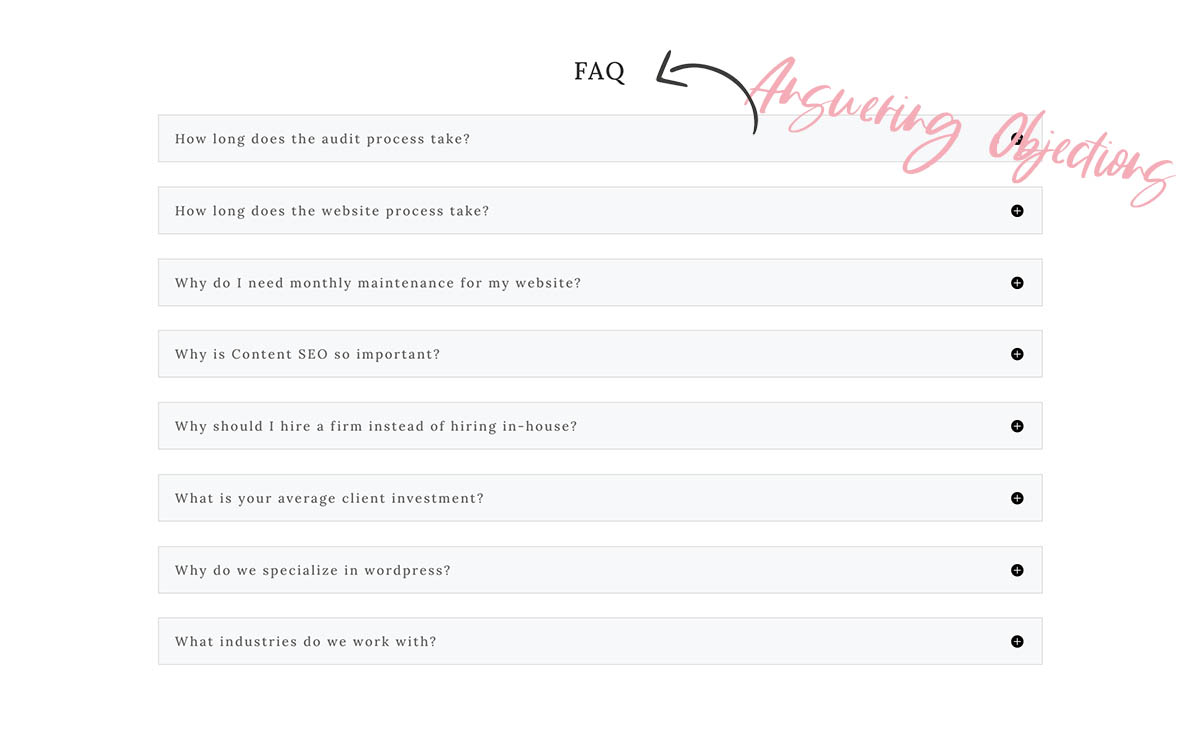
8. FAQ, Pricing, and Other Info:
It’s now time to separate out your bottom section of your website. This is a fluid piece, depending on how your website is built but for the most part, people tend to have it here: FAQ, Pricing (if there is not a separate page for services/pricing), Join Newsletter, Contact Options, Career options and even an About section. Most people call this the “Junk Drawer”.
However, if you’re looking for ways to increase your conversions, adding a strategic FAQ section can be a great way to boost the value of your website.
The main point of your FAQ is to focus on how you can make the process as easy as possible for potential clients. Many people use their FAQs to talk about how great they are or try to do sales but what you really want to do is be 100% focus on overcoming any objections before they take that first step.
This creates an authentic, open, and trustworthy brand.
FAQ Example:
9. White Space:
Whitespace is the empty space that exists on a webpage between text or other elements. It is considered to be an important part of the design because it creates comfortable reading conditions and helps users focus their attention. It gives your target client time to absorb information and feel confident in making purchasing decisions.
There are two approaches you can take when designing for white space—embracing it, or being afraid of it. So many small businesses try to cram as much content onto one page in order to save time, or because they feel they have to add every single tiny thing into their website.
Why?
We have found people do this for two main reasons:
1 – They are uncomfortable with sales and struggle with overcoming objections. So they feel if they put ALL information on the home page/website then they won’t have to talk about it during their conversations. (BTW – that never works.)
2 – Ego (too much or lack thereof). They feel the more they add, the more others will think they are worth being hired. It’s important to understand that this form of content overload is the same as talking more than your potential client during a sales call.
Important Tip: The focus is always on the client, and what is in it for them.
When designing a website that works well across different device sizes, take advantage of the whitespace on the sub-level to make it easy for customers to buy from you.
Also, don’t forget, with smaller screens like phones and tablets, text can become overwhelming FAST!
White Space Examples:
10. Color Theory:
We haven’t talked much about branding and color theory but this is an often missed topic when it comes to website design as it relates to conversion.
If you are new we suggest following a simple 3-5 Color system using the combined method of Analogous color combination and Complementary color combination.
This means picking 2-4 colors that sit adjacent to each other on the color circle. Or on a similar sliding scale to give a harmonious and comfortable feeling. To make your target client feel safe.
Use your complimentary color to encourage readers to take action on your CTA. This is a key element that many forget when they are looking to design a website to increases conversion rate.
Sample Color Combo that uses this process:
Color Example:
Extra Tips:
Design a Website to Increases Conversion Rate
Navigation:
Your website needs to be easy for users to navigate and find what they are looking for. The navigation should be clear, simple, intuitive, and relevant for each page on your website. Make sure that it is also easy to use with a keyboard or mouse that will help improve the user experience and lead to higher conversion rates. This means your navigation should only be 5 tabs whenever possible. 6 at most! Use nesting if you need to add in more options.
Example 1:
- Home
- About
- Services
- Contact
CTA (Use highlight color to make CTA stand out!) And make sure your CTA is on the right side of your navigation!
Example 2:
- Who We Are
- What We Do
- How To Work With Us
- CTA
Navigation Example:
Content Writing:
We see so many small businesses skip hiring professional writers on but you really shouldn’t. Unless your full-time job is writing sales copy that speaks to conversion, hire an expert! Do not skimp on this expense. A great writer will dig deep with you, understand who your target client is, and how they think. They will use key verbiage that will encourage the right clients to take action and make sure the wrong people leave and do not waste your time. There is a reason, we at Easy As Pie Design focus on having a team of writers dedicated to your success.
You want to make sure you are using words with high impacts, such as “astounding” or “astonishing.” Words like these might be more common in persuasive writing than others. Make sure you don’t bombard them with too much at one time by following these simple rules of thumb for persuasion:
- Use brief sentences
- Add bits of suspenseful/exciting information
- Be honest but not self-focused if possible (give credit)
- Provide concrete evidence supporting the value you are offering
- Ask yourself, “how does my content help customers?”
Value statements are a great way to entice potential clients with the benefits and values you offer. You can think of this as an elevator pitch; it’s brief, concise, and compelling enough that people will want more information about your company.
Media:
Let’s cut to the chase, your media needs to focus on happy people enjoying your products/services. If you don’t have that, then focus on happy people or yourself in your photos. This might mean investing in a professional photographer or paying for higher-end stock photos. But while your content verbiage might be targeted and to the point, your images can create a much more powerful and emotional draw. Encouraging your target client to identify themselves quickly and take action.
Don’t be afraid of video either. Video not only is great for SEO but it also creates a stronger emotional bond between you and your target client. Video helps attract your target client while at the same time, encourages your non-target client to move on and not hire you.
OK, that is it! The 10 Steps On How To Design a Website that Increases Conversion Rates. Is there more you can do? Absolutely! But by following these tips you are well on your way to design a website to increases conversion rate and getting more leads!





















0 Comments